RESPONSİVE TASARIM NEDİR ?
Responsive Tasarım Nedir?
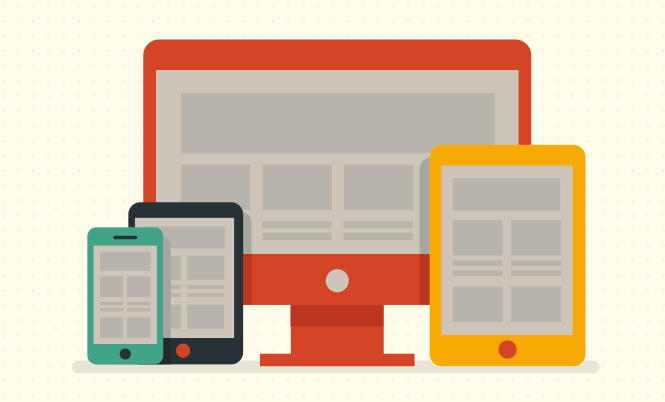
Responsive web tasarım, duyarlı, uyumlu web tasarım anlamına da gelir. Responsive web tasarım şekli 2010 yılında ortaya çıkmış, dünya ve ülkemizde pöpüler hale gelmiştir.
Responsive tasarım, tasarlanmış olan sitelerin, kullanılan cihazdan çok, sitenin gösterildiği alanın boyutunu baz alarak geliştirilen bir tasarım sistemidir.
Responsive Tasarım; kullanılan cihazların çözünürlüğüne göre tasarlanarak, tüm tarayıcılarda aynı ve farklı çözünürlüklerde ekranın kendisini şekillendirmesi anlamına gelmektedir.
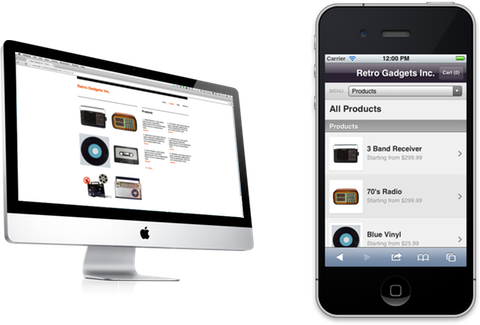
Responsive tasarım olmayan bir web sitesine mobil cihazlardan girildiğinde ziyaretçiler siteyi görüntülemekte ve gezmekte güçlük yaşarlar, okumak istedikleri alanı ancak büyülterek okuyarak kullanım zorlugu çekerler. Site menülerini gezmekte oldukça zordur.
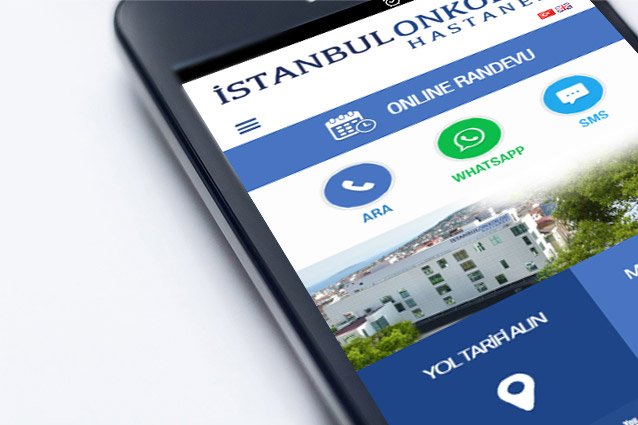
Responsive sitelere mobil cihazlardan girildiğinde menüler şekil değiştirip kullanımı kolay bir versiyona dönüşür. Fontlar ve imajlar alt alta gelerek ekranda büyültme yapmadan kolayca okunacak şekilde sıralanır ve kullanıcıya mobilde rahat bir kullanım saglar.
Arama motorlarıda responsive siteleri ciddi şekilde destekliyor. Bir sayfanın arama motorlarında hem kendi alan adı hem de m.alanadi.com gibi farklı subdomain altında bir mobil versiyonunun olmasındansa tek url ile sayfanın responsive yapılması daha uygun buluyor. Çünkü mobilden yapılan aramalarda genellikle arama motorları sayfanın mobil uyumluluğuna dikkat etmeksizin sonuçları sıralıyor.
Mobilden web site ziyaretleri dünyada kısa sürede daha da artacak. Bu sebeple responsive özellikli web sitelerinde ciddi bir artış öngörülüyor.
-
 Sağlık Turizmi Web Sitesi Nasıl Yapılmalı? Mevzuatları Nelerdir?
Sağlık Turizmi Web Sitesi Nasıl Yapılmalı? Mevzuatları Nelerdir? -
 Web Tasarım Firması İstanbul
Web Tasarım Firması İstanbul -
 İnternet Sitesi Kurma Maliyeti Ne Kadar 2021 Fiyatları
İnternet Sitesi Kurma Maliyeti Ne Kadar 2021 Fiyatları -
 İyi Bir Web Sitesi Nasıl Yapılır?
İyi Bir Web Sitesi Nasıl Yapılır? -
 Sağlık Turizmi İçin Web Tasarım ve Dijital Pazarlama Nasıl Yapılır?
Sağlık Turizmi İçin Web Tasarım ve Dijital Pazarlama Nasıl Yapılır? -
 Adsense ile para kazanmak
Adsense ile para kazanmak -
 Anahtar Kelime Optimizasyonu
Anahtar Kelime Optimizasyonu -
 Web Sitenizden Daha İyi Verim Alabilmek için Neler Yapmalısınız ?
Web Sitenizden Daha İyi Verim Alabilmek için Neler Yapmalısınız ? -
 Web Tasarım ile Kazanma Yolları
Web Tasarım ile Kazanma Yolları -
 Google Seo İçin En İyi Backlink Araçları
Google Seo İçin En İyi Backlink Araçları -
 Responsive Tasarım Nedir ?
Responsive Tasarım Nedir ? -
 Arama Motoru Optimizasyonu (SEO) Nedir?
Arama Motoru Optimizasyonu (SEO) Nedir? -
 Mobil Cihazlar Bilgisayarları Geçti
Mobil Cihazlar Bilgisayarları Geçti -
 Windows 10 Hakkında Her Şey
Windows 10 Hakkında Her Şey -
 Web Siteleri İçin Sosyal Medya
Web Siteleri İçin Sosyal Medya -
 Pazarlama Amaçlı Web Sitesi Tasarımı
Pazarlama Amaçlı Web Sitesi Tasarımı -
 Web Tasarımı Nedir
Web Tasarımı Nedir -
 Modern Web Tasarım
Modern Web Tasarım -
 Web Site Tasarımında Dikkat Edilmesi Gerekenler
Web Site Tasarımında Dikkat Edilmesi Gerekenler -
 Profesyonel Web Tasarım
Profesyonel Web Tasarım -
 NarCMS ile kolay yönetilebilir, SEO uyumlu web web tasarım
NarCMS ile kolay yönetilebilir, SEO uyumlu web web tasarım