
SAYFA HIZINI İYİLEŞTİRME YOLLARI VE SEO'YA ETKİSİ
UX(User Experience – Kullanıcı Deneyimi) artık SEO’nun bir parçası haline geldi. Anahtar kelime kullanımları, site üzerindeki link yapıları ya da metin yazımları önemini korusada SEO’yu etkileyen önemli faktörlerden biri de artık kullanıcı deneyimi ve kullanıcı deneyimlerinin en önemli maddelerinden bir tanesi ise sayfa hızı.Sayfanın alaka düzeyi sayfa hızından çok daha fazla ağırlık taşıyor olsa da, sayfalarınızın kullanıcılar ve arama motorları için hızlı yüklenmesini sağlamak ve oldukça önemli.
İlk hız güncellemesi 2010 yılında gerçekleşti, site yükleme hızı sıralamada ağırlıklı bir değişken haline geldi ve mobil kullanıcıların 2015 yılında masaüstü kullanıcıları geçmesi ile birlikte 9 Temmuz 2018 tarihinde yayınlanan ve mobil web sitelerini kapsayan son hız güncellemesi duyuruldu.
Sayfa Hızı Nedir ?
Sayfa hızı, "sayfa yükleme süresi" (sayfa tamamen görüntülene kadar geçen süre) veya "time to first byte" (TTFB, tarayıcınızın web sunucunuzdan ilk bayt bilgisini alana kadarki geçen süre) olarak tanımlanabilir.
Sayfa yüklenme süresi kullanıcı deneyimi için oldukça önemli. Yükleme süresi daha uzun olan sayfalarda, kullanıcıların sayfayı terk etme oranları daha yüksek. Sitenin hızlı yüklenmesi sonucu, arama motoru botları (örn:googlebot) sitede daha rahat dolaşabilecek, sitenin daha fazla sayfasını ziyaret edecek ve sitenin daha hızlı indexlenmesini sağlayacaktır.
Google “Speed Update” Nedir ?
2010 yılında duyurulan güncelleme ile birlikte sayfa hızı bir süredir Google’ın arama sıralaması algoritmasının bir parçası olsa da Google sayfa hızını yalnızca masaüstü web siteleri için resmi bir sıralama faktörü olarak görüyordu. Google’ın 9 Temmuz 2018 tarihinde yayınladığı Hız Güncellemesi (The Speed Update) ile hız faktörü mobil web siteleri için de geçerli oldu.
Speed Update adı verilen güncelleme mobil aramalar için tasarlanmış bir algoritma güncellemesidir. Bu güncelleme, yalnızca “kullanıcılara en yavaş deneyimi sağlayan sayfaları” etkilemeyi amaçlıyor ve Google’ın sözleriyle yalnızca “küçük bir sorgu yüzdesi’ ni” etkiliyor.
Zaten hızlı açılan bir web siteniz varsa Google'ın istediği bu değişikleri yapmak sitenizin sıralamasında büyük bir etken olmayacaktır(fakat kullanıcı deneyimi için sayfa hızını arttırmak her zaman için iyidir). Fakat siteniz 3 saniye veya daha yavaş bir süre içinde açılıyor ise, göstereceğimiz bu optimizasyonları yapmak sitenizin sıralamasında ve hedef kitlenizin kullanıcı deneyiminde büyük fayda sağlayacaktır.
Sayfa Hızımı iyileştirmek için hangi araçları kullanmalıyım ?
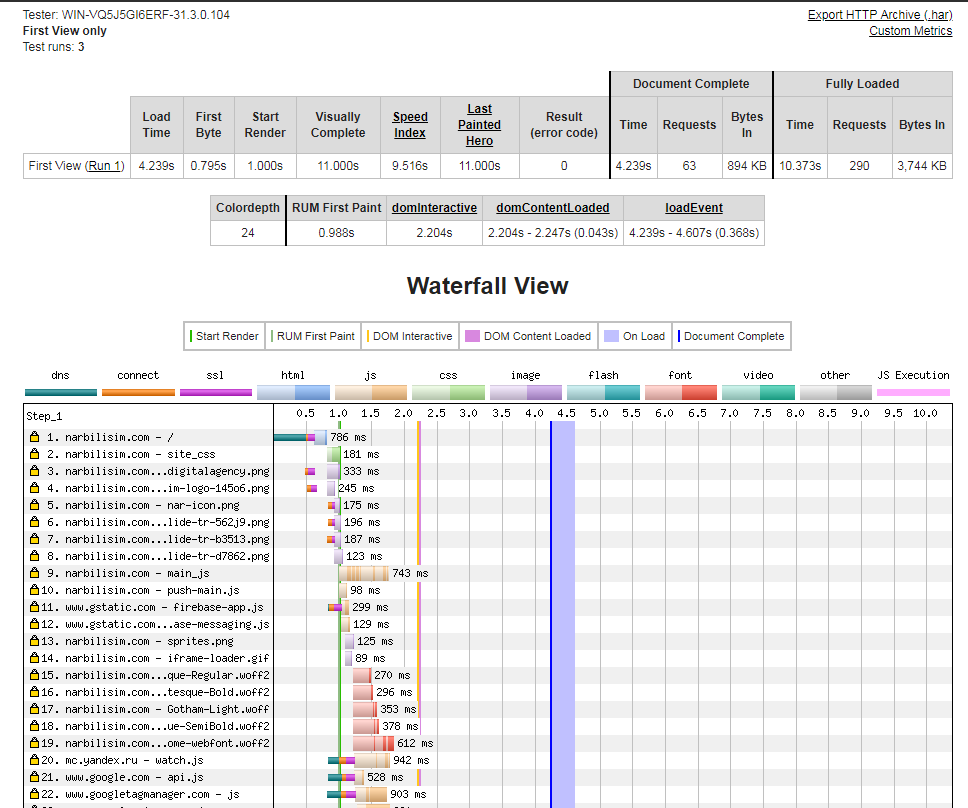
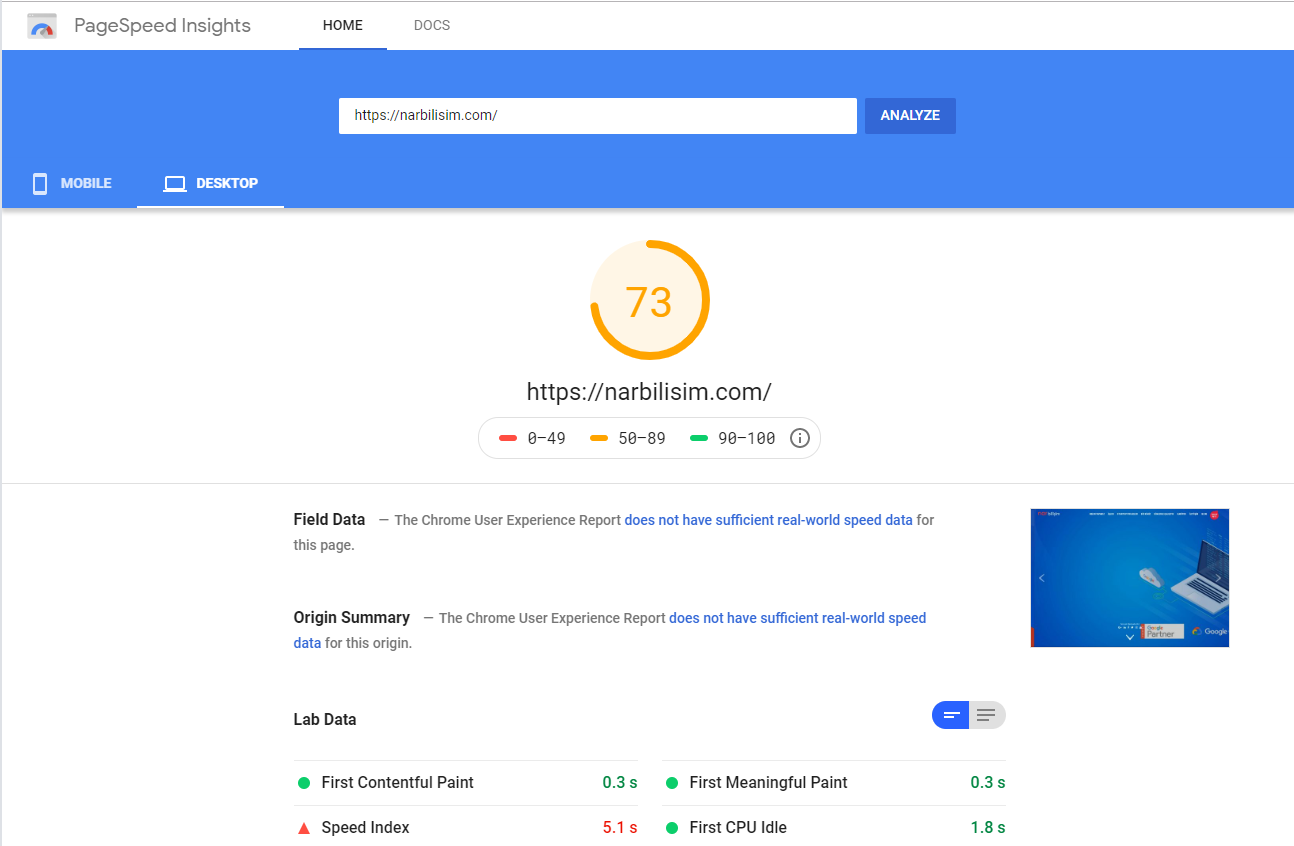
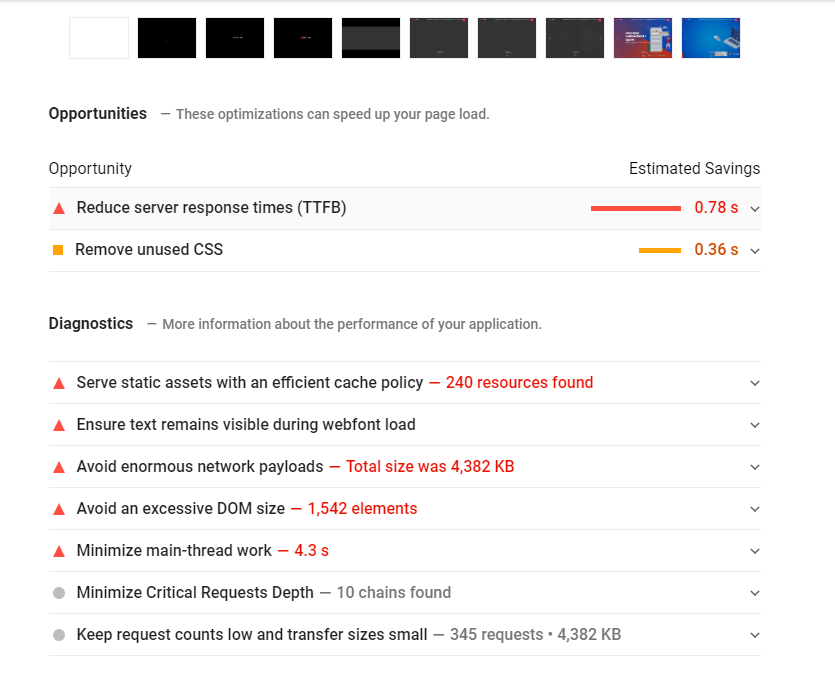
Sayfa ve sitenizin hızı ile ilgili yapabilecekleriniz ve geliştirebilicekleriniz ile ilgili ipuçları veren araçları kullanmak sitenizde çıkacak sorunları tespit etmenizde kolaylık sağlar. Sayfa hızınızı arttırmak veya web sitenizin nasıl çalıştığını görmek için kullanabileceğiniz birkaç araç var bunlardan bazılarını sizin için listeledik.


0 ile 100 arasında bir sayfa hızı puanı görüntüler ve sayfa hızınızı iyileştirmek için birçok öneri gösterir.


Google TestMySite (Mobil performans ölçümü odaklı yapılmış bir araç)
Sayfa Hızınızı arttırmak için yöntemler
Yukardaki araçları kullanarak site hızımızı etkileyen sorunları belirledik fakat bu sorunları nasıl çözebiliriz ? Bu yöntemleri sizin için listeledik.
Resimleri Sıkıştırın
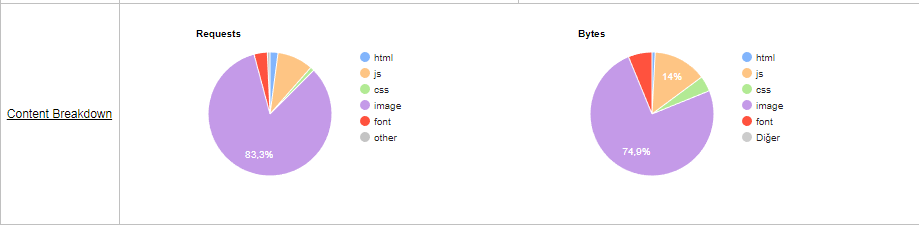
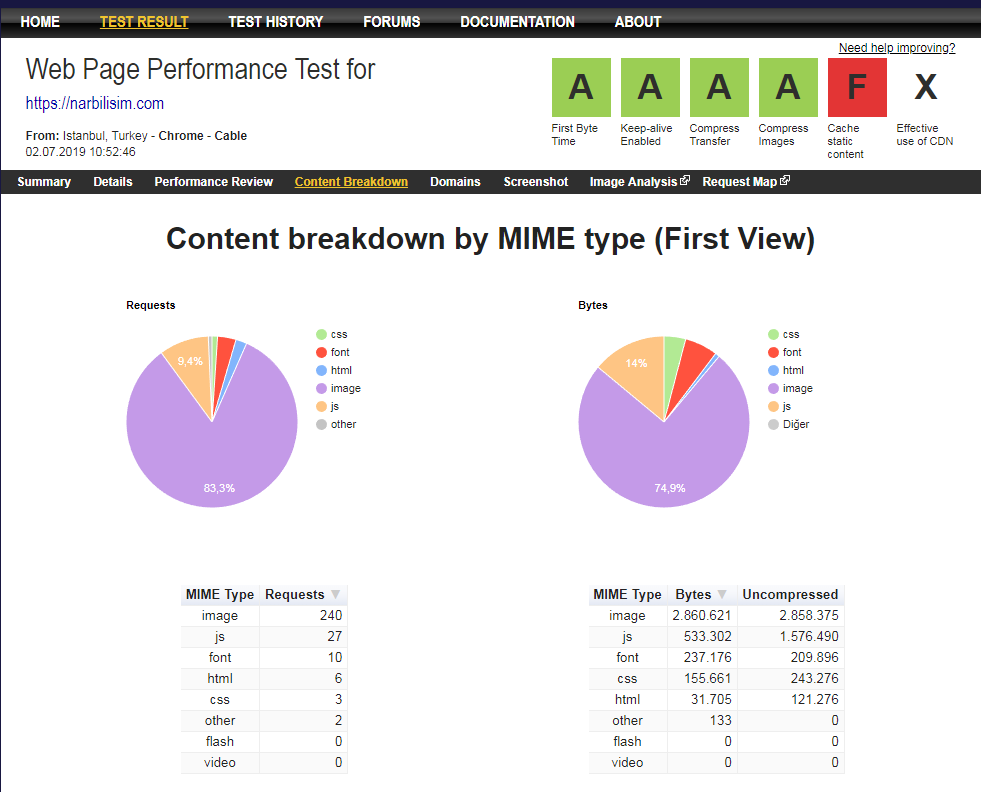
Büyük resimlerin sayfa hızı performansı üzerinde önemli bir olumsuz etkisi olabilir. Resimler genellikle bir sayfayı indirirken en büyük bayt bölümünü temsil eder. Bu nedenle resimleri optimize etmek, hız performansında büyük iyileşme sağlar. Resimlerinizi bir görüntü sıkıştırma aracı kullanarak sıkıştırmak, dosya boyutunu küçülterek hem kullanıcılar hem de arama motorları için sayfaların daha hızlı yüklenmesini sağlar buda sıralamanıza olumlu etki eder.
Aşağıdaki resimden görüldüğü üzere resimler 74,9% sayfa büyüklüğünü kaplıyor. Bu yüzden resimleri ne kadar sıkıştırısanız sayfanız o kadar hızlı yüklenir.

Resimlerinizi bu araçları kullanarak sıkıştırabilirsiniz
Tarayıcı Önbelleğini Kullanın
Tarayıcılar birçok bilgiyi önbelleğe alırlar(stylesheet, resimler, JavaScript…). Bu sayede ziyaretçiler sitenizi tekrar ziyaret ettiğinde, tarayıcı tüm sayfayı yeniden yüklemek yerine önbelleği kullanır buda sayfanın daha hızlı dolması demektir.
CSS, JavaScript kaynaklarını küçültün
Kodunuzu optimize ederek sayfa hızınızı arttırabilirsiniz. Küçültme işlemi, web sayfasının yüklenme süresini azaltmak için kullanılmayan karakterleri sekme, boşluk, ek virgül, satır sonu, kod açıklamaları vb. Gibi kodlardan kaldırma işlemidir.
Sunucu Yanıt Süresini Kısaltın
Sunucunuzun sayfa hızında büyük bir etkisi vardır. Sunucunuz bir tarayıcıdan gelen isteği yanıtlamak için ne kadar beklerse, sayfanızın yüklenme süresi de o kadar yavaş olur.
Sunucunuzun yanıtını yavaşlatabilecek çok sayıda potansiyel faktör vardır: yavaş veritabanı sorguları, yavaş yönlendirme, kullandığınız framework ve kütüphaneler, yavaş uygulama mantığı veya yetersiz bellek. Sunucunuzun yanıt süresini iyileştirmeye çalışırken tüm bu faktörler göz önünde bulundurulmalıdır.
Yönlendirmeleri Azaltın
Yönlendirmeler, bir ziyaretçiyi bir sayfadan diğerine otomatik olarak alan talimatlardır. Yönlendirmeler, sayfa görüntülemeyi geciktirebilecek ek bir HTTP istek– cevap döngüsü oluşturur.
Örneğin, mobil yönlendirmeniz bu şekilde ise:
"example.com -> www.example.com -> m.example.com -> m.example.com/home"
Bu iki ek yönlendirme ziyaretçinizin daha fazla beklemesine sebeb olacak buda sayfa hızınızda olumsuz bir etki yapacaktır. Sitenizin responsive uyumunu kontrol etmek için Google Developer Araçlarını inceleyebilirsiniz.
Web siteniz var ve SEO konusunda Hız konusunda ve teknik altyapı açısından sorunlar yaşıyorsanız Nar Bilişim Dijital Ajansımız ile web site analizi ile tüm sorunların çözümünde sizlere destek olabilir. Nar Bilişim İletişim sayfasından firmamız ile iletişime geçebilirsiniz.
-
 Google Arama Nedir? Google Arama Nasıl Çalışır?
Google Arama Nedir? Google Arama Nasıl Çalışır? -
 En Popüler Google Sıra Bulucu Siteler
En Popüler Google Sıra Bulucu Siteler -
 Sayfa Hızını İyileştirme Yolları ve SEO'ya etkisi
Sayfa Hızını İyileştirme Yolları ve SEO'ya etkisi -
 Arama Motorları İçin Görsel Optimizasyonu
Arama Motorları İçin Görsel Optimizasyonu -
 Amp Nedir? SEO İçin Faydaları Nelerdir?
Amp Nedir? SEO İçin Faydaları Nelerdir? -
 Web Site SEO Analizi Neden Önemlidir?
Web Site SEO Analizi Neden Önemlidir? -
 Google yerel rehberler için takipleşme özelliğini aktif etti
Google yerel rehberler için takipleşme özelliğini aktif etti -
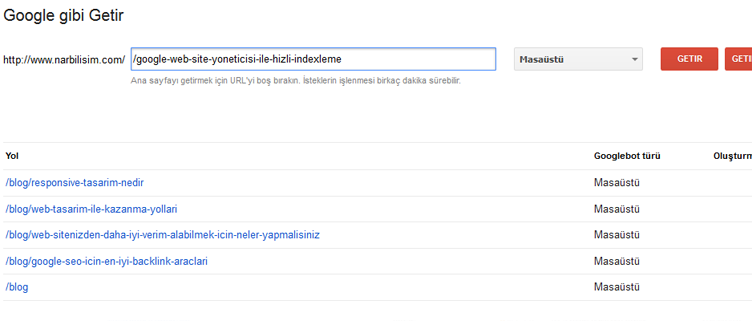
 Google Web Site Yöneticisi ile Google Hızlı Sayfa Indexleme ( Google Gibi Getir )
Google Web Site Yöneticisi ile Google Hızlı Sayfa Indexleme ( Google Gibi Getir ) -
 SEO Uyumlu Makale Yazmak
SEO Uyumlu Makale Yazmak -
 Seo’da Anahtar Kelime Teknikleri
Seo’da Anahtar Kelime Teknikleri -
 Google' dan Mobil Uyumluluk Etiketi
Google' dan Mobil Uyumluluk Etiketi -
 Nar Bilişim Google Partner Ajansları arasında..
Nar Bilişim Google Partner Ajansları arasında.. -
 Panda 4.0 Algoritma Uyumlu Site İçi SEO Yapısı
Panda 4.0 Algoritma Uyumlu Site İçi SEO Yapısı -
 SEO Uyumlu Makale Nasıl Yazılır?
SEO Uyumlu Makale Nasıl Yazılır? -
 Core Web Vitals Optimizasyon Hizmeti
Core Web Vitals Optimizasyon Hizmeti -
 Google Bert Algoritması Nedir
Google Bert Algoritması Nedir