
ARAMA MOTORLARI İÇİN GÖRSEL OPTİMİZASYONU
Resimlerinizi SEO için optimize etmeğe zaman ayırmak, web sitenizi arama motorlarında daha rekabetçi hale getirmek için basit ve önemli bir adımdır. Resimler makalenizi hayata gelmesine yardımcı olur ve web sitenizin SEO’suna katkıda bulunur.
Görsellerin SEO için Önemi Nedir?
Resimler dikkatli kullanıldığında okurların makalenizi daha iyi anlamasına yardımcı olurlar. Makaleleri daha okunaklı hale getirmenize, önemli noktaların altını çizmenize yardımcı olurlar ve genel olarak yazılı içeriği görsel olarak daha hoş hale getirirler. Bu maddelerinde kullanıcı deneyimine önemli bir etkisi vardır. Google algoritmasının, çıkma oranları ve ziyaretçilerin web sayfasında geçirdikleri süre gibi kullanıcı deneyimini yansıtan davranış ölçümlerine dikkat ettiğini dikkate alırsak resimlerin SEO için önemini anlayabiliriz.
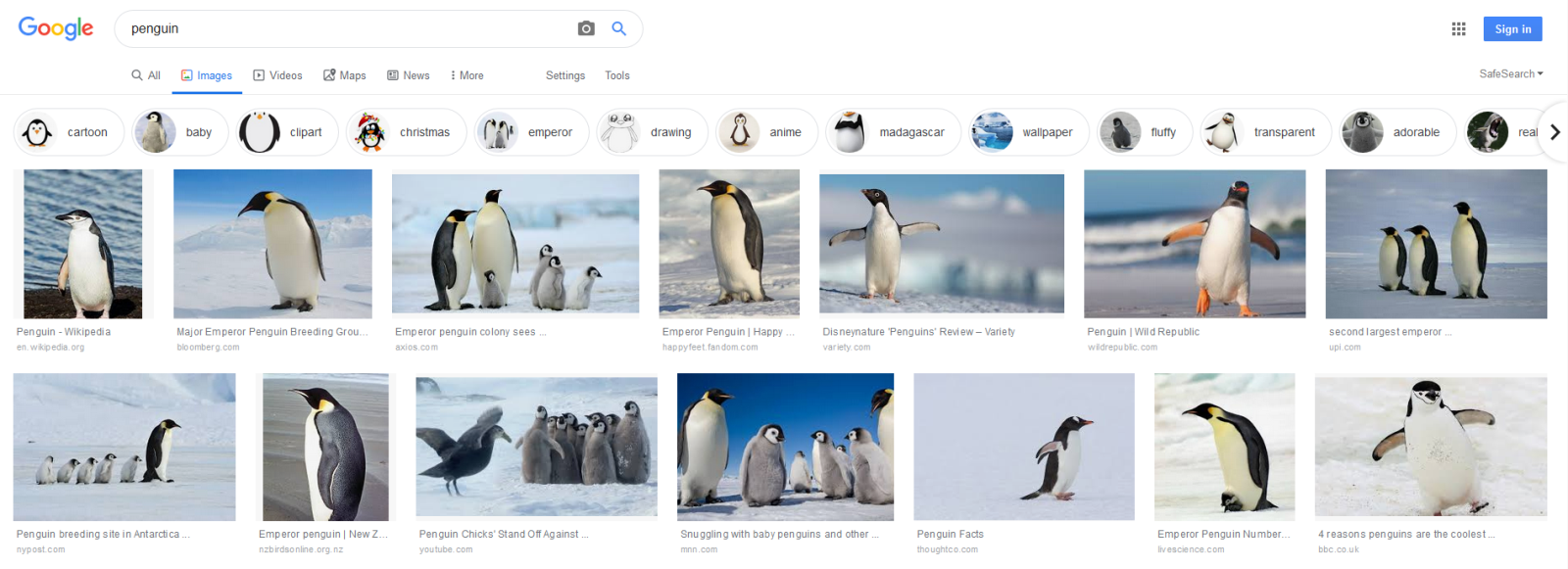
Dahası, görsel arama gittikçe daha fazla önem kazandığından, size güzel bir trafik akışı sağlayabilir. Google Görseller, kısa bir süre önce yepyeni bir arayüzle yenilendi. Ayrıca eklenen yeni filtreler Google’ın bir resimde ne olduğunu ve bu görüntünün içeriğe nasıl uyduğunu giderek daha iyi anladığını gösteriyor.

Doğru Görseli Kullanın
Kendi çektiğiniz orijinal görüntüleri kullanmak hazır görüntüleri kullanmaktan daha iyidir. Yazınızın konusuyla ilgili görselleri kullanmaya dikkat etmelisiniz. Görsel, yazınızın genel konusunu yansıtmalı veya makale içerisinde açıklayıcı amaçlara sahip olmalıdır.
Eğer yazınız ile ilgili çektiğiniz bir görüntü yok ise Flicker.com gibi alternatif siteleri kullanabilirsiniz.
Diğer alternatifler:
Makalenizde Kullanmak Üzere Görselleri Hazırlamak
Doğru görüntüyü bulduktan sonraki adım web sitenizde kullanmak üzere görseli optimize etmek.
Doğru dosya adını seçin
Görsel SEO dosya adı ile başlar. Google’ın makine öğrenmesi konusundaki son ilerlemeleri ve görüntüleri tanımadaki yeni yetenekleri oldukça etkileyici olsada Google henüz mükemmel değil. Bu yüzden Google’ın, görmeden bile görüntünün neyle ilgili olduğunu bilmesi için doğru dosya adını seçmeliyiz.
İşte Google’ın resim dosya adları hakkında söylediği:
[…] dosya adı da Google'a görselin konusuyla ilgili ipuçları verebilir. Örneğin, yeni-siyah-minik-kedim.jpg adı, IMG00023.JPG adından daha iyidir.
İyi: köpek.jpg
Kötü: köpek-köpekler-yavru-köpekler.jpg
Kötü: IMG_123134.jpg
Doğru dosya formatını seçin
Dosya formatı görselin türüne ve nasıl kullanmak istediğinize bağlı olsada genel olarak şunları yapmanızı öneririz:
- Boyutu büyük olan resimler veya çizimler için JPEG iyi bir seçenektir.
- Saydam arka plan veya yazılar için PNG formatı kullanabilirsiniz.
- JPEG veya PNG yerine yeni bir format olan WebP kullanabilirsiniz. Yüksek çözünürlüklü ve küçük boyutlu resimler oluşturacaktır. Resimlerinizi WebP formatına dönüştürmek için Squoosh aracını kullanabilirsiniz. WebP formatı hakkında daha fazla bilgiyi buradan bulabilirsiniz.
- Logo ve ikonlarınız için SVG formatını kullanabilirsiniz. CSS ve Javascript ile SVG formatındaki resimlerinizi kalite kaybı olamadan kolayca kontrol edebilirsiniz.
- Hareketli resimleriniz için GIF iyi bir seçenektir.
Resimlerinizi Sitenizin Boyutuna Göre Yeniden Boyutlandırın
Resimlerin yükleme süresi üzerinde büyük bir etkisi vardır, özellikle büyük bir resim yükleyip küçük boyutlarda gösterirseniz - örneğin, 2500 x 1500 pixel resim yükleyip 250x150 pixel boyutunda gösteridiğiniz zaman - tüm resim tamamen yüklenene kadar beklersiniz. Bu yüzden görüntüyü göstereceğiniz boyutlarda yeniden boyutlandırmalısınız.
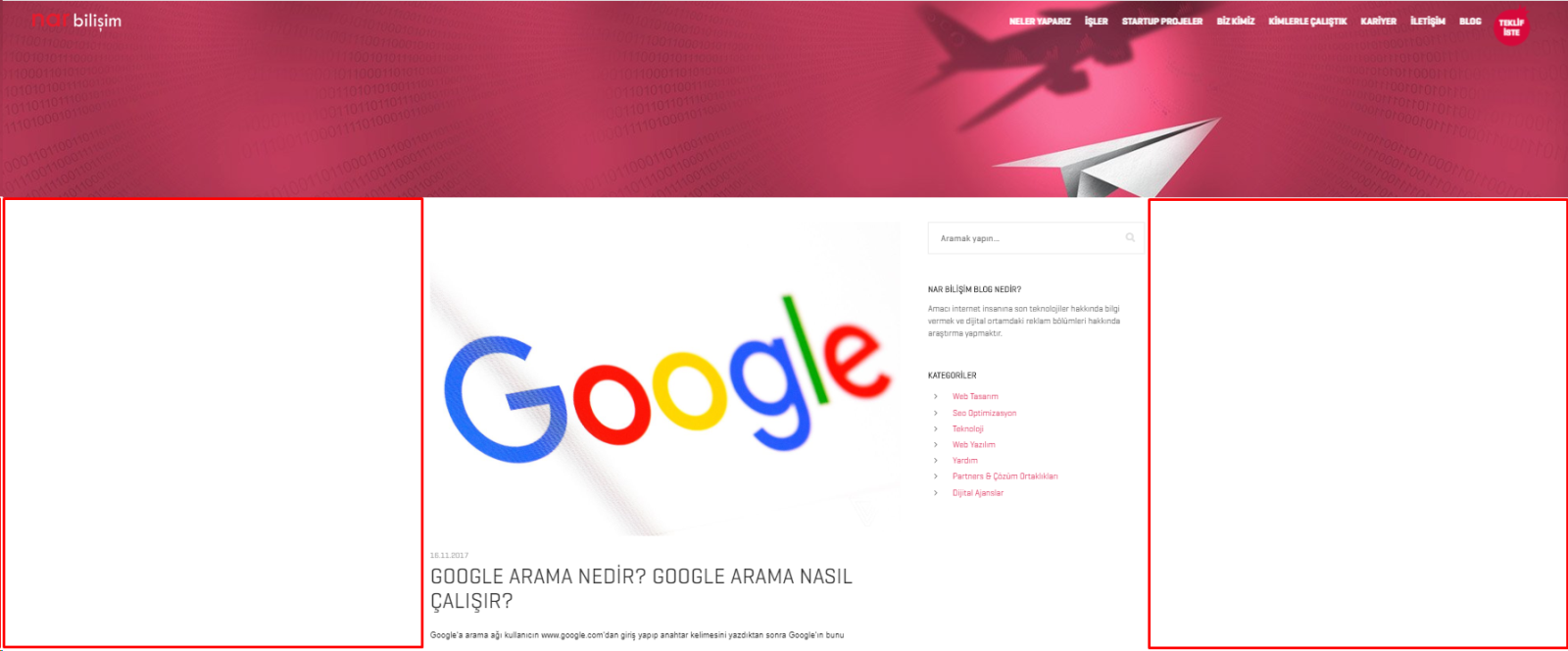
 Narbilisim Blog - 2560x1440 çözünürlüğe sahip 27-inch monitorden görüntü
Narbilisim Blog - 2560x1440 çözünürlüğe sahip 27-inch monitorden görüntü
Yukarıdaki örnekte göreceğiniz gibi sağ ve sol tarafta büyük boşluklar var. Bunun sebebi içeriğin en fazla genişliğinin 760px olmasından kaynaklanıyor. Başka bir deyişle, ekranınız ne olursa olsun, görüntüler asla 760px pikselden daha geniş gösterilmeyecek.
Tarayıcı, 760px'ten daha geniş görüntüleri ekrana sığdırmak için yeniden boyutlandıracak (en azından iyi yapılmış bir web sitesinde). Ancak, önemlisi tarayıcının hala tam boyutlu görüntüyü yüklemesi gerektiği. Eğer 3000px büyüklüğünde bir resim girersek tarayıcı bunu 760px'de gösteriyor olsa da 3000px'lik resmi yüklemek zorunda kalacaktır.
Çözüm ise resimlerinizi olabilecek azami genişiliğe göre yeniden boyutlandırmaktır. Bunun için Smart Resize aracını kullanabilirsiniz.
Görsellerinizi Web için Optimize Edin
Doldurma hızı kullanıcı deneyimi ve SEO için oldukça önemli. Google doldurma hızının masaüstü ve mobil cihazlarda sıralamasında bir faktör olduğunu duyurmuştu. Bu yüzden resimlerin kalitesini fazla bozmadan olabildiğince sıkıştırmalıyız.
Resimlerinizin kalitesinde büyük bir bozulma olmadan dosya boyutunda oldukça büyük oranda tassarruf edebileceğiniz birçok araç mevcut. Google’ın, web’in resimlerini optimize etme konusunda ciddi kapsamlı çalışmaları var.
Resimlerinizi optimize etmek için bu araçları kullanabilirsiniz:
Sayfa hızının SEO'ya etkisi ve sayfa hızını iyileştirme hakkında daha fazla bilgi edinmek için "Sayfa Hızını İyilestirme Yolları ve SEO'ya Etkisi" makalemizi okumanızı öneririz.
Görseli Makalenize Eklemek
Görsel artık kullanıma hazır. Geriye görselin bağlamını arama motorları ve kullanıcılarınız için sağlamak kalıyor.
Açıklayıcı Alt Metin Kullanın
Alt metin (veya alt etiket) görseli açılayan metindir. Eğer herhangi bir nedenle görsel ziyaretçiye gösterilemez ise görsele eklenilen alt metin ziyaretçiye gösterilir.
Kullandığınız her resme alt metin ekleyin ve olabilirse alt metnin sayfanın SEO anahtar kelimesini içerdiğinden emin olun. En önemlisi, görseli açıklayın, böylece hem arama motorları hem de insanlar görselin ne için olduğunu anlayabilsinler. Alt metni anahtar kelimelerle doldurmaktan(keyword stuffing) kaçının. Bu sitenizin spam olarak görünmesine neden olabilir.
Örnekte iyi yazılmış bir alt etiketi görebilirsiniz. Bu örnek Google’ın resmi kılavuzundan geliyor.
<img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>
Mümkün oluduğunca görselleri alakalı metnin yakınına yerleştirin. En önemli görseli sayfanın üst kısmına yakın bir yere yerleştirme seçeneğini değerlendirin.
Görsel Site Haritası Oluşturun
Google, arama motorlarına web sitenizde bulunan görseller hakkında daha fazla bilgi vermek ve resimlerinizin görsel arama sonuçlarında bulunma olasılığını artırmak için görsel site haritaları kullanmanızı öneriyor. İşte Google'ın site haritası hakkında söyledikleri:
Ayrıca, sayfalarınızdaki resimler hakkında Google'a daha fazla bilgi sunmak üzere site haritaları için Google resim uzantılarını kullanabilirsiniz. Resim site haritası bilgisi, Google'ın başka türlü bulamayabileceğimiz (sitenizin JavaScript kodu ile eriştiği resimler gibi) resimleri keşfetmesine yardımcı olur ve Google'ın tarayıp dizine eklemesini istediğiniz sitenizdeki resimleri Google'a belirtmenize olanak sağlar.
XML site haritanıza resimlerinizi eklemek Google'ın resimlerinizi indexlemesine yardımcı oluyor bu nedenle daha iyi bir Image SEO için resimlerinizi XML site haritanıza eklediğinize emin olun.
Site haritası ile ilgili daha fazla bilgi ve resim etiketi tanımlarını buradan bulabilirsiniz.
Google'ın resimleri, arama motorları ve ziyaretçiler için optimize etmenize yardımcı olacak makalesiniz okumanızı tavsiye ederiz. Makaleye buradan ulaşabilirsiniz.
Google görselleri tanımakta her geçen gün daha iyiye giderken, görsellerin ve tüm unsurlarının kullanıcı deneyimine ve SEO’ya katkıda bulunmasını sağlamak web siteniz için faydalı olacaktır.
-
 Google Arama Nedir? Google Arama Nasıl Çalışır?
Google Arama Nedir? Google Arama Nasıl Çalışır? -
 En Popüler Google Sıra Bulucu Siteler
En Popüler Google Sıra Bulucu Siteler -
 Sayfa Hızını İyileştirme Yolları ve SEO'ya etkisi
Sayfa Hızını İyileştirme Yolları ve SEO'ya etkisi -
 Arama Motorları İçin Görsel Optimizasyonu
Arama Motorları İçin Görsel Optimizasyonu -
 Amp Nedir? SEO İçin Faydaları Nelerdir?
Amp Nedir? SEO İçin Faydaları Nelerdir? -
 Web Site SEO Analizi Neden Önemlidir?
Web Site SEO Analizi Neden Önemlidir? -
 Google yerel rehberler için takipleşme özelliğini aktif etti
Google yerel rehberler için takipleşme özelliğini aktif etti -
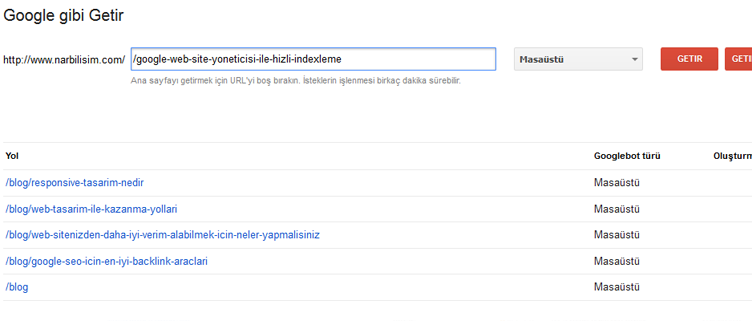
 Google Web Site Yöneticisi ile Google Hızlı Sayfa Indexleme ( Google Gibi Getir )
Google Web Site Yöneticisi ile Google Hızlı Sayfa Indexleme ( Google Gibi Getir ) -
 SEO Uyumlu Makale Yazmak
SEO Uyumlu Makale Yazmak -
 Seo’da Anahtar Kelime Teknikleri
Seo’da Anahtar Kelime Teknikleri -
 Google' dan Mobil Uyumluluk Etiketi
Google' dan Mobil Uyumluluk Etiketi -
 Nar Bilişim Google Partner Ajansları arasında..
Nar Bilişim Google Partner Ajansları arasında.. -
 Panda 4.0 Algoritma Uyumlu Site İçi SEO Yapısı
Panda 4.0 Algoritma Uyumlu Site İçi SEO Yapısı -
 SEO Uyumlu Makale Nasıl Yazılır?
SEO Uyumlu Makale Nasıl Yazılır? -
 Core Web Vitals Optimizasyon Hizmeti
Core Web Vitals Optimizasyon Hizmeti -
 Google Bert Algoritması Nedir
Google Bert Algoritması Nedir